طراحی سایت حرفهای نیازمند رعایت اصولی مانند کاربرپسندی، سرعت بالا و سازگاری با دستگاههای مختلف است. یک وبسایت خوب با طراحی جذاب و ناوبری ساده، تجربه کاربری را بهبود میبخشد و اعتماد مخاطبان را جلب میکند. رعایت این اصول به افزایش بازدید و موفقیت کسبوکار آنلاین کمک میکند.
شما در این مقاله بطور بسیار بسیار فشرده و تخصصی با اصول اولیه طراحی سایت آشنا خواهید شد. همچنین از طریق سایر مقالات آموزش طراحی سایت نیز می توانید با سایر اصطلاحات طراحی سایت شامل طراحی وب سایت، آموزش طراحی سایت، طراحی سایت رایگان، شرکت طراحی سایت، آموزش طراحی سایت، قیمت طراحی سایت، طراحی سایت فروشگاهی، طراحی سایت پیشرو، طراحی سایت ارزان و غیره آشنا شوید.
اصول اولیه طراحی سایت استاندارد
1- سادگی در طراحی سایت
عوامل ازبین برنده فواید سایت:
1- بهره گیری از object و زرق و برق های فاقد ضرورت
2- بهره گیری از scrip های ناهنجار مانند ماوس دنباله دار، ساعت متحرک، پیغام های خوش آمد گویی و غیره
عوامل فوق تنها منجر به موارد زیر در سایت می شود:
1- افت سرعت
2- اخلال در یافتن مطالب اصلی
3- ظاهر ناخوشایند
راهکار: پیوسته از هرج و مرج اجتناب کنید و از طراحی های سبک، ساده و مفید استفاده کنید.
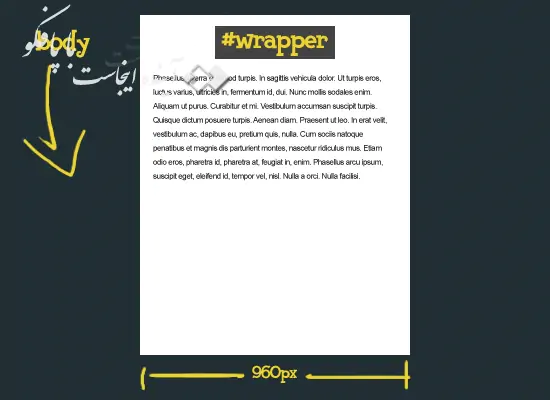
2- وسط بودن صفحه در طراحی سایت
.webp)
شکل 1: وسط بودن صفحه در طراحی سایت
شکل صفحه قالب سایت های بزرگ و مفید Center بوده و جز در موارد استثنا نباید چینش صفحه سایت را در چپ و راست قرار داد.
3- جدا کردن قسمت بنر سایت
در شرایطی که از منوی افقی استفاده می شود، سعی بر قرارگیری مرزی بین بنر سایت و باقی اجزاء قرار داده شود.
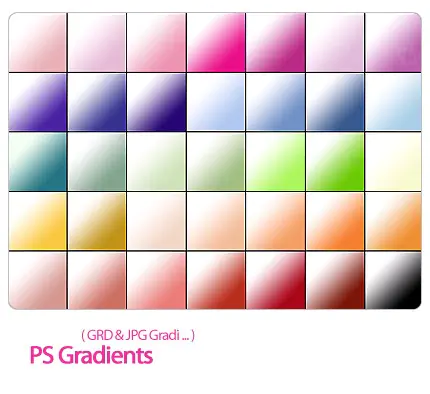
4- گرادیانت
.webp)
شکل 2: گرادیانت
بهره گیری از "گرادیانت"، از نظر روان شناسی و بر پایه پژوهشهای انجام شده، دارای تاثیرات بسزا، مثبت و فراوانی بر جلب توجه کاربران می باشد.
می توان "بنر سایت" را به عنوان مکانی برای بیشترین استفاده از "گرادینت"ها مدنظر قرار داد.
5- Navigation Bar
علاوه بر سادگی باید منوی دستیابی به صفحات زیر مجموعه سایت، گویای تمامی بخش های آن بوده به شکلی که کاربران در سریعترین زمان و بدون سردرگمی به صفحه موردنظر خود دست یابند.
6- لوگو
.webp)
شکل 3 : لوگو
انتخاب رنگ مناسب برای سایت یکی از پر چالش ترین نکاتی است که طراحان با آن مواجه می باشند. لوگوی برخی از موسسات فاقد زیبایی مطلوب است و در اکثر مواقع موجب محدودسازی طراح و همچنین طراحی سایت هنگام کار می شود. باید از رنگ لوگو در جهت استفاده از رنگ قالب سایت الگوبرداری و در نهایت 2 یا 3 رنگ در کنار رنگ های مصرفی لوگو به کارگرفته شود.
7- شعار سایت
نوع فعالیت سایت، توسط "شعار یا sLogon" آن معلوم شده و این حائز اهمیت فراوانی است که کاربران در نخستین ورود به سایت و مواجه با مطالب، متوجه اهداف آن شوند، در غیر اینصورت منجر به بستن و راحت گذشتن از صفحات، توسط آنها می شود. بنابراین شعار سایت را، به صورت مختصر و خوانا برروی بنر درج کنید.
8- فلش
.webp)
شکل 4 : طراحی فلش
جلوه گری و کارآمدی بیشتر سایت به بهره گیری صحیح و مناسب از فلش بستگی دارد. ترغیب یا جلوگیری استفاده از فلش با توجه به نوع فعالیت مشتری، یکی از وظایف طراح آن می باشد.
9- Reflections
Reflections نیز همانند "گرادیانت ها" بسیار توجه کاربران را نسبت به سایت موردنظر جلب می کنند. برخی از موارد ذکر شده فوق مانند شعار سایت (شماره7) جزء استانداردهای web 2.0 نیستند. لیکن تبعات مثبتی را با رعایت آنها در طراحی سایت می توان بدست آورد.
مقالات مرتبط
آموزش سایت ساز-تعریف سایت
آموزش سایت ساز-تنظیمات SMTP
آموزش سایت ساز-نصب پورتال اساتید