طراحی سایت با پیشرفت تکنولوژی های وب سایت و همچنین پیشرفت چشمگیر استفاده و سرمایه گذاری بر روی دستگاههای مرتبط با وب سایت مانند تلفن های هوشمند، تبلت ها، تلویزیون های هوشمند و … اهمیت یافته است.
نیاز به داشتن وب سایتهایی مطابق با تمامی دستگاهها احساس شد. تا چند سال پیش به ندرت یک وب سایت را مشاهده می کردید که یک نسخه موبایل نیز داشته باشد. شاید در آن زمان کاربرانی که از دستگاه هایی به غیر از کامپیوترهای شخصی صفحات وب سایت را مرور می کردند بسیار اندک بود و طراحان صفحات وب سایت و کمپانی های بزرگ از این درصد کوچک چشم پوشی می کردند.

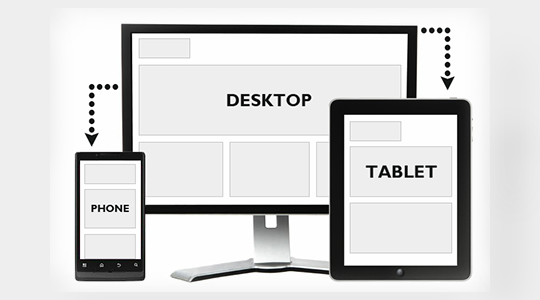
شکل 1 : طراحی سایت واکنش گرا
اما امروز شما در کوچه و خیابان، در قطار، در مسیر حرکت به محل کار، حتی در هنگام استراحت و غیره می توانید به راحتی با استفاده از تبلت و موبایل صفحات وب سایت را مرور کنید. این راحتی در استفاده و سرمایه گذاری عظیم غول های تکنولوژی بر روی دستگاه های متنوعی مانند تبلت و تلفن های هوشمند، باعث شده است سهم کاربرانی که از دستگاه هایی به غیر از کامپیوترهای شخصی صفحات وب سایت را مرور می کنند بیشتر و بیشتر شود.
طراحان سایت در گذشته نیز نسخه هایی برای موبایل به صورت مجزا ایجاد می کردند. برای مثال www.example.com/mobile و یا mobile.example.com که این نوع از آدرس دهی نشان می دهد که این نسخه ها کاملا از نسخه اصلی وب سایت مجزا هستند و به صورت جدا گانه ای طراحی شده اند.
آیا تنها یک نسخه موبایل که در گذشته برای یک سری از موبایل های خاص طراحی شده است و محدودیتهایی به خاطر سایز و نوع مرورگر مشخص داشته است در برابر این رشد عظیم دستگاه های هوشمند کافیست؟
اگر بخواهیم به همان روش چند سال گذشته نسخه هایی برای دستگاه های امروزی طراحی کنیم، فکر می کنم باید چند صد دامنه مجزا و یا دایرکتوری مجزا برای هر نوع تلفن هوشمند و یا تبلت و یا تلویزیون های هوشمند با سیستم های عامل مختلف بسازیم. با توجه به موارد ذکر شده و ایجاد محدودیتها در این زمینه و نیاز رو به افزایش در زمینه طراحی وب سایتهای واکنش گرا، تلاشهایی برای طراحی این نوع از وب سایتها از طرف طراحان سایت و کمپانی های مطرح صورت گرفت و با ظهور تکنیک ها و امکانات کاربردی بسیار در نسخه های جدید سی اس اس (css) طراحان سایت توانستند وب سایتهای کاملا واکنش گرا طراحی کنند.

شکل 2 : طراحی سایت واکنش گرا
این متن کوتاه مقدمه ای بود بر تاریخچه و دلیل پیدایش وب سایتهای واکنش گرا (Responsive) که در آینده مطالب بیشتر و کامل تری از آنها خواهیم گفت.
مقالات مرتبط
طراحی سایت و گرافیک سهبعدی بخش اول
طراحی سایت ایده آل و 12 نکته برای موفقیت-1
طراحی سایت و سئو، معرفی الگوریتم های بهینه سازی گوگل