بدون طراحی مناسب، محتوا تاثیرگذاری که باید را نخواهد داشت. طبق تعریف، طراحی راهی برای درک جهان از طریق نظم بخشیدن به چیزها به طوری قابل فهم و معنی دار برای بیننده یا کاربر است. بنابراین منطقی به نظر می رسد که طراحی سایت باید نقش اساسی در آموزش و پرورش ایفا کند، که خود ناشی از نیاز به تقویت درک و روشنگری بیشتر است. طراحی یک عنصر اصلی در عملکرد دانش آموزان است، هرچند که اغلب نادیده گرفته می شود. هنگامی که به خوبی انجام شود، محیط مثمر ثمری را ایجاد می کند که می توان در آن یاد گرفت. اگر ضعیف انجام شود، می تواند گیج کننده و مبهم باشد و دسترسی دانش آموزان به اطلاعات، تمرکز بر یادگیری و درنهایت موفقیت را برای دانش آموزان بسیار دشوار کند. در این مطلب هشت اصل اساسی طراحی سایت آموزش مجازی آورده شده است که به شما کمک می کند تا طراحی اموزش الکترونیک خود را به نحو خوبی انجام دهید. با ما همراه باشید.
ادوبی کانکتهمراه با تست رایگان
در حوزه آنلاین ، طراحی اهمیت بیشتری پیدا می کند. فناوری یک عنصر خنثی در یک دوره آنلاین نیست و تأثیر مستقیمی بر میزان و نحوه یادگیری دانش آموزان دارد و با تمام آموزش هایی که در این محیط دیجیتالی انجام می شود، ضروری است که عناصر فنی دوره به جای اینکه مانع باشند از اهداف آموزشی پشتیبانی کند. متاسفانه، دشواری کار ساخت یادگیری الکترونیکی با نوشتن آخرین جمله در آخرین صفحه یا آخرین اسلاید آموزش شما تمام نمی شود. این که محتوای تولید شده را چگونه ارائه دهید، همان قدر مهم است. همین امر برای طراحی وب نیز صادق است. شما می توانید بهترین محتوا را داشته باشید، اما بدون طراحی مناسب، محتوا تاثیرگذاری که باید را نخواهد داشت. در ادامه هشت اصل طراحی وب مطرح شده است که به شما کمک می کند تا طراحی سایت آموزش مجازی خود را به نحو خوبی انجام دهید.
یک – طراحی سایت آموزش مجازی: هدف
همانند هر چیز دیگری طراحی سایت آموزش مجازی، هر اسلاید، صفحه، ویدئو، و غیره باید یک هدف خاص داشته باشند. یکی از اسلاید ها ممکن است درباره اهمیت استفاده از عینک آفتابی باشد، در حالی که اسلاید بعدی در باره اهمیت ایمنی نردبان باشد.
به همین ترتیب، اگر هدف اسلاید خاصی این باشد که کاربر یک عملی را انجام دهد. مطمئن شوید که از طریق یک دکمه، فیلد خالی یا چیزی مشابه به آن، اقدام مورد نظر برای مخاطب کاملا واضح باشد. کاربر هرگز نباید در مورد چیزی که باید یاد بگیرد یا انجام دهد گیج شود.
دو – طراحی سایت آموزش مجازی: ارتباطت
بدیهی است که مردم خواهان اطلاعات سریع هستند. ما همیشه زمان زیادی در دست نداریم، پس مطمئن شوید که موضوع خود را به طور واضح و موثری به اشتراک می گذارید.
برخی از راه های عالی برای انجام این کار استفاده از موراد زیر می باشد:
- عنوان ها
- زیر عنوان ها
- نقطه گلوله ای (علائم نگارشی)
- سبک قلم (بُلد، کج، زیر خط دار)
سه – طراحی سایت آموزش مجازی:سبک حروف
آیا می دانستید که بهترین فونت برای استفاده در وب یک فونت سنزسریف است؟ این به چه معناست؟
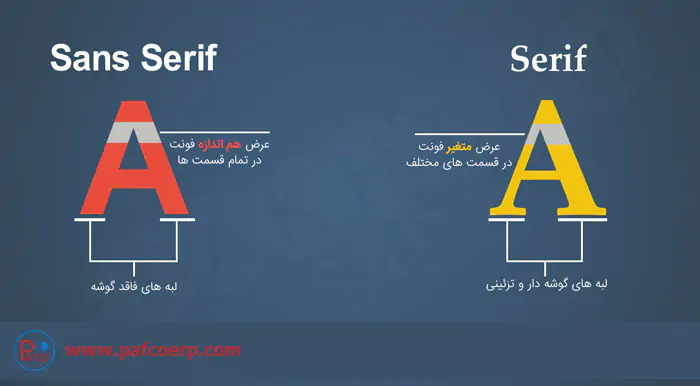
سنزسریف (Sans-serif) به گروهی از فونت ها گفته می شود که نسبت به فونت های سریف هم اندازه خودشان کمی بزرگ تر به نظر می رسند و اکثرا پهنای بیشتری را اشغال می کنند. فونت های سنزسریف برخلاف فونت های سریف، در لبه های حروف، اعداد و نماد ها خطوط تزئینی ندارد. در اینجا یک مثال داریم:
.webp)
از آن جایی که آموزش الکترونیکی غالبا به صورت آنلاین برگزار می شود، به انتخاب فونت خود توجه بیشتری داشته باشید. و همچنین اندازه فونت را نیز فراموش نکنید.
اندازه فونت را به گونه ای انتخاب کنید که به اندازه کافی بزرگ و برای خواندن راحت باشد. اگر می بینید که برای متناسب کرن میزان زیاد محتوا روی یک صفحه مجبور به استفاده از فونت کوچک هستید، شاید بهتر باشد محتوای خود را بار دیگر بازبینی کنید و ببینید که آیا در آن اطلاعات غیر ضروری وجود دارد یا نه؟
چهار – طراحی سایت آموزش مجازی: رنگ ها
رنگ ها می توانند یک راه آسان برای تفکیک کردن اطلاعات در طراحی سایت آموزش مجازی باشند، و در عین حال جنبه جذابیت و سرگرم کنندکی هم به محتوای اموزش الکترونیک شما اضافه می کند.
یکی از بهترین روش ها استفاده از خانواده های مختلف رنگ می باشد. این دسته بندی های رنگی می توانند رنگ های مکمل، رنگ های ثانویه، رنگ های متضاد و یا حتی رنگ های برند شما باشد. با این حال، مهم است که توجه داشته باشید که حداقل در هر اسلاید تنها با یک خانواده رنگ کار کنید.
پنج – طراحی سایت آموزش مجازی: فضای نگاتیو یا سفید
رنگ ها می توانند عالی باشند، اما حتی عدم استفاده از رنگ نیز می تواند یک عنصر طراحی سایت آموزش مجازی قدرتمند باشد. ممکن است اصطلاح "فضای سفید" یا "فضای منفی" را شنیده باشید و این عنصر کلیدی طراحی وب سایت خوب است. هرگز گمان نکنید که ملزم هستید تمام صفحه را پر کنید. گاهی اوقات، استفاده از یک فضای سفید یا یک فضای منفی تاثیرگذاری بیشتری نسبت به یک صفحه شلوغ ایجاد می کند.
.webp)
شش – طراحی سایت آموزش مجازی: تصاویر
آیا می دانستید مغز ما تصاویر را 60،000 بار سریع تر از متن پردازش می کند؟ این حقیقت در مورد محتوای مبتنی بر متن الکترونیکی نیز صادق است.
همراه شدن اطلاعات متنی با گرافیک قوی یک راه عالی برای کمک به برقراری ارتباط با اهداف یادگیری شما در طراحی سایت آموزش مجازی است.
هفت – طراحی با الگوی F
آیا تا به حال متوجه نقشه حرارتی که برای ردیابی مردم به اطلاعات در وب سایت ها وجود دارد شده اید؟ در تصویر زیر منظورم را متوجه می شوید:
.webp)
می توانید ارتباط بین تصویر بالا و عنوان این بخش را مشاهده کنید؟ این به نظر می رسد که الگویی شبیه به F است. چشمان ما به طور طبیعی اطلاعات لاتین را با شروع از بالا سمت چپ و خواندن به سمت راست و پایین پرازش می کند. حال در مورد اطلاعات فارسی این الگو به صورت F بر عکس است، یعنی چشمان ما به طور طبیعی اطلاعات فارسی را با شروع از بالا سمت راست و خواندن به سمت چپ و به سمت پایین پردازش می کند.
مطمئن شوید که با الگوی F کار کنید. به این ترتیب که مهم ترین اطلاعات (مانند موضوع و شاید نقطه اصلی) در گوشه سمت راست بالا و به سمت چپ و پایین ادامه دهید.
هشت – طراحی سایت آموزش مجازی: موبایل فرندلی بودن(موبایل پسند بودن)
در حال حاضر ما جامعه ای هستیم که به صورت مداوم در حال حرکت است. بنابراین، نیاز است که محتوای آموزش الکترونیک نیز متناسب با این شیوه زندگی همیشه در حال حرکت تغییر کند.
روش های مختلفی برای اطمینان از این که محتوای طراحی سایت آموزش مجازی شما برای موبایل آماده است وجود دارد. یکی از این روش ها تولید محتوا با استفاده از ابزارهایی است که محتوای شما را به اصطلاح ریسپانسیو می کند. این به این معناست که آموزش به طور خودکار و بر اساس ابزاری که کاربر استفاده می کند، تغییر اندازه می دهد، به طریقی که ابعاد مناسب عناصر محتوا مختلف شما را حفظ کند.
راه دیگر ایجاد آموزش ویژه تلفن همراه است که برای اندازه صفحه نمایش کوچک دستگاه های تلفن همراه ساخته می شود. این می تواند با استفاده از یک اپلیکیشن، یک سایت موبایل، یا یک قالب مخصوص تلفن همراه از یک ابزار نوشتن باشد.
اگر از یک سیستم مدیریت یادگیری (LMS) استفاده می کنید، اطمینان حاصل کنید که آن را برای تلفن همراه نیز آماده کرده اید، زیرا این موضوع نحوه ارائه محتوای شما را تعیین می کند.
بعضی از این اصولی که گفته شد شای بدیهی به نظر بیاید، اما هنگامی که شما سعی می کنید که محتوای خود را در دوره آموزش انلاین و سایت آموزشی خود بگنجانید، ممکن است آن ها را فراموش کنید. در نظر گرفتن این اصول طراحی وب در طراحی آموزش الکترونیک خود نه تنها باعث می شود که گشتن در بین مطالب برای کاربر شما بهتر و راحت تر باشد، بلکه در نهایت باعث می شود که کارایی بیشتری داشته باشد و نرخ تکمیل دوره و نرخ حفظ بیشتری را خواهید دید.
بنابراین، هنگام طراحی سایت برای آموزش مجازی خود، حتما هدف، ارتباطات، سبک و فونت حروف ، رنگ، فضای سفید، تصاویر، طراحی با الگوی F و موبایل فرندلی بودن را در نظر داشته باشید.
برای راه اندازی سایت آموزشی خودتان، با پافکو در تماس باشید:
مشاوره رایگان بگیرید